Et si on comparait son navigateur internet au futur IE9
Et si on comparait son navigateur internet au futur IE9
Mer 14 Avr 2010 - 3:02
Les développeurs d'IE9 nous offrent une petite page de tests pour mettre en avant les futures capacités d'Internet Explorer 9
On entend souvent, sur les Forums des propos plus ou moins flatteurs sur tel ou tel navigateur, et puis on finit par dire que, forcément, le sien, c'est le meilleur...
Et si, le sien n'était qu'un piètre navigateur par rapport au futur "nine" de Microsoft ?
Pour le savoir, il n'y a plus qu'à passer des tests sur son navigateur et les comparer avec ce qu'a déjà dans le ventre le prochain navigateur de Microsoft...
Comment faire ? Rien de plus simple...
Suivez le guide
http://peper-eliot.blogspot.com/2010/04/et-si-on-comparait-son-navigateur.html
c'est pour fêter ma première vidéo sur YouTube
avec un p'tit coucou pour BFN
On entend souvent, sur les Forums des propos plus ou moins flatteurs sur tel ou tel navigateur, et puis on finit par dire que, forcément, le sien, c'est le meilleur...
Et si, le sien n'était qu'un piètre navigateur par rapport au futur "nine" de Microsoft ?
Pour le savoir, il n'y a plus qu'à passer des tests sur son navigateur et les comparer avec ce qu'a déjà dans le ventre le prochain navigateur de Microsoft...
Comment faire ? Rien de plus simple...
Suivez le guide

http://peper-eliot.blogspot.com/2010/04/et-si-on-comparait-son-navigateur.html
c'est pour fêter ma première vidéo sur YouTube

avec un p'tit coucou pour BFN
 Re: Et si on comparait son navigateur internet au futur IE9
Re: Et si on comparait son navigateur internet au futur IE9
Mer 14 Avr 2010 - 9:37
le probleme de microsoft, c'est souvent leur tps anormalement long pour boucher une faille et IE n'echappe hélas tjrs pas à cette sacro sainte régle, donc c'est pour moi un soucis majeur...
Cela étant il a plutot bien évolué, meme si l'ergonomie n'est pas son point fort, que la gestion des active X est parfois assez deconcertant on dira qu'il suffit à la plupart, non?
question après plus technique sur la gourmandise process memoire rapidité d'afichage et respect des protocole...
bah il reste assez en retrait, malgrès les évolutions, mais je le trouve pas si mauvais que ça pour moi si un navigateur devrait etre viré c'est bien firefox qui surf sur la mode du libre mais à oublié d'etre plus veloce et moins gourmand mais bon la c'est chosir entre la peste et le choléra? non
j'ai longtemps était adepte d'opéra, mais je suis passé sous chrome qui est pour moi celui qui offre le plus d'avantage, de légèreté et d'optimisation ou personalisation... en second vient safari mais sous PC il à une gestion toute particulière des MDP etc ce qui fait qu'il n'a pas pris la place de navigateur par défaut je suis tjrs opéra et l'utilise de tps en tps mais reste un poil trop gourmand.
le défaut majeur des navigateurs est leur conso en ressource mémoire à cela on ajoute pas mal de flash sur les site qui les rends quasi inutilisable (j'exagère mais bon...) déjà virer le flash sera la meilleurs idée par le HTML5 en testant sur youtube essentiellement ça semble très prometteur en tout cas, car Adobe ne semble pas etre en capacité de débugger durablement ni optimiser en ressource leu programme chouchou qu'ils ont eu la mauvaise idée de racheter...
bref le problème est vaste et il n'y a pas de bon choix, mais un choix du moins pire tellement ils semble imparfait un peu tous...
Cela étant il a plutot bien évolué, meme si l'ergonomie n'est pas son point fort, que la gestion des active X est parfois assez deconcertant on dira qu'il suffit à la plupart, non?
question après plus technique sur la gourmandise process memoire rapidité d'afichage et respect des protocole...
bah il reste assez en retrait, malgrès les évolutions, mais je le trouve pas si mauvais que ça pour moi si un navigateur devrait etre viré c'est bien firefox qui surf sur la mode du libre mais à oublié d'etre plus veloce et moins gourmand mais bon la c'est chosir entre la peste et le choléra? non
j'ai longtemps était adepte d'opéra, mais je suis passé sous chrome qui est pour moi celui qui offre le plus d'avantage, de légèreté et d'optimisation ou personalisation... en second vient safari mais sous PC il à une gestion toute particulière des MDP etc ce qui fait qu'il n'a pas pris la place de navigateur par défaut je suis tjrs opéra et l'utilise de tps en tps mais reste un poil trop gourmand.
le défaut majeur des navigateurs est leur conso en ressource mémoire à cela on ajoute pas mal de flash sur les site qui les rends quasi inutilisable (j'exagère mais bon...) déjà virer le flash sera la meilleurs idée par le HTML5 en testant sur youtube essentiellement ça semble très prometteur en tout cas, car Adobe ne semble pas etre en capacité de débugger durablement ni optimiser en ressource leu programme chouchou qu'ils ont eu la mauvaise idée de racheter...
bref le problème est vaste et il n'y a pas de bon choix, mais un choix du moins pire tellement ils semble imparfait un peu tous...
 Re: Et si on comparait son navigateur internet au futur IE9
Re: Et si on comparait son navigateur internet au futur IE9
Mer 14 Avr 2010 - 12:14
Ok pour ton CR, mais concrètement, ton navigateur tout chromé, tu lui as fait passer quelques tests proposés par la team IE9 ?
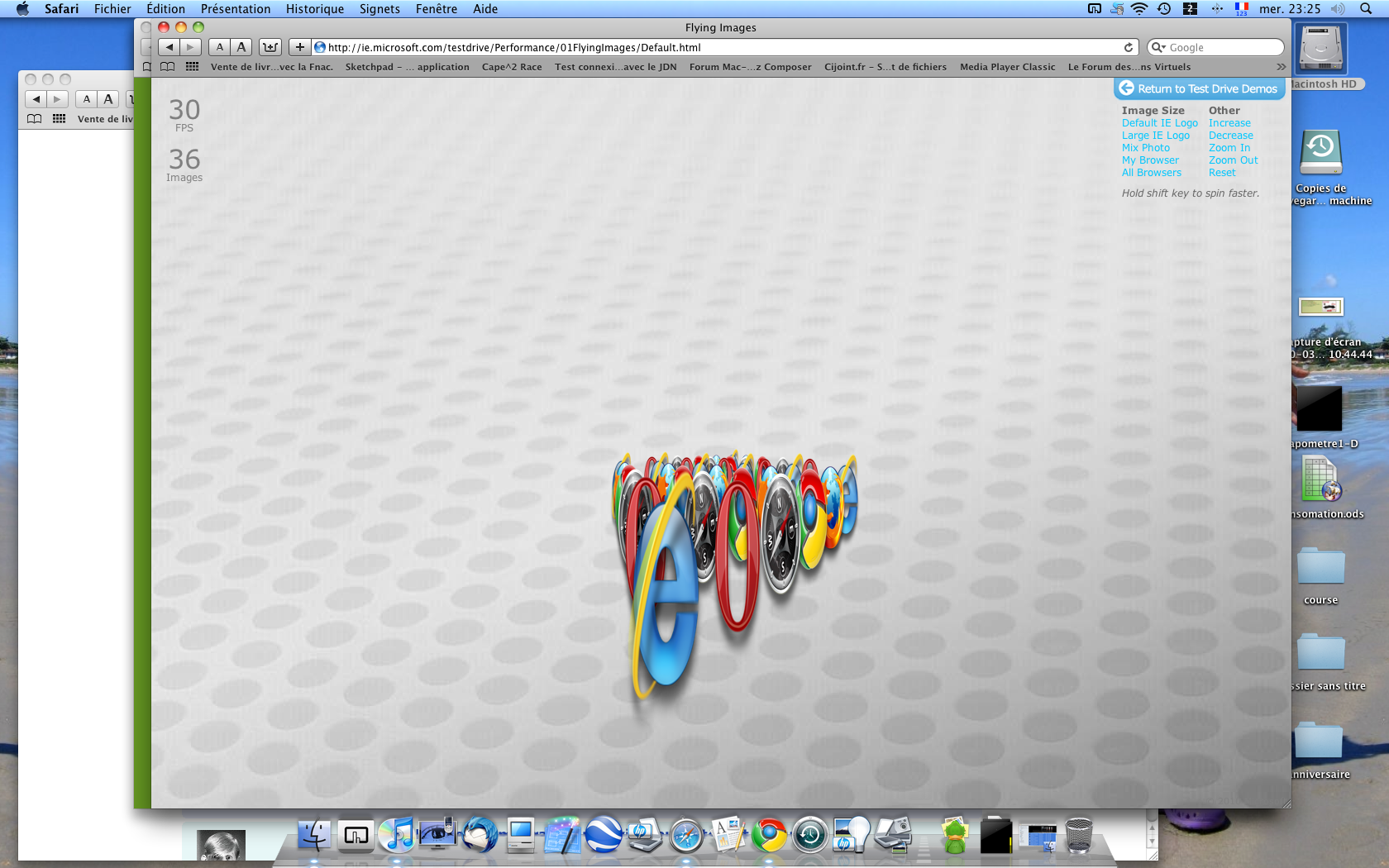
ça donne suoi les "flying pictures" chez toi
ça donne suoi les "flying pictures" chez toi

 StonAlchemist
StonAlchemist
- Nombre de messages : 297
Date d'inscription : 22/12/2009
 Age : 41
Age : 41
Localisation : COM77
 Re: Et si on comparait son navigateur internet au futur IE9
Re: Et si on comparait son navigateur internet au futur IE9
Mer 14 Avr 2010 - 16:45
Moi ça donne ça avec chrome sur la machine du taf qui n'est pas tres veloce au niveau de la carte video.

je ferai un test avec safari ce soir(bah ouaip pas de Windows à la maison).
@tofoo93 : entièrement d'accord avec ce qu'est devenu firefox, à voir sur la version 3.7 avec les onglets gérer dans diffèrent processus (comme chrome)

je ferai un test avec safari ce soir(bah ouaip pas de Windows à la maison).
@tofoo93 : entièrement d'accord avec ce qu'est devenu firefox, à voir sur la version 3.7 avec les onglets gérer dans diffèrent processus (comme chrome)
 Re: Et si on comparait son navigateur internet au futur IE9
Re: Et si on comparait son navigateur internet au futur IE9
Mer 14 Avr 2010 - 19:37
à peu près equivalant que ston j'ai une machine pro avec une carte graphique très basique...
je vais voir avec IE9
je vais voir avec IE9
 switcheremac
switcheremac
- Nombre de messages : 229
Date d'inscription : 04/08/2009
 Age : 58
Age : 58
Localisation : cholet
 Re: Et si on comparait son navigateur internet au futur IE9
Re: Et si on comparait son navigateur internet au futur IE9
Mer 14 Avr 2010 - 23:20

Sur un Mac Mini Core 2 Duo 1,6 Ghz
J'ai peur des résultats sur mon netbook Toshiba nb100
Je viens de le faire sur mon Toshiba 1FPS sur Safari et Chrome

 Re: Et si on comparait son navigateur internet au futur IE9
Re: Et si on comparait son navigateur internet au futur IE9
Mer 14 Avr 2010 - 23:57
ce qui est intéréssant c'est de voir sur la meme machine avec ie9 en faite
perso j'ai pas compris le principe du teste de cette image ni sur quoi elle ce repose si t'as une synthèse en 3 mots peper je suis preneur avant que je démonte google pour comprendre de quoi il en retourne xD
bon en tout cas la différence est meme pas comparable en faite tellement ie9 semble montrer une dextérité...
j'ai poussé pour faire mumse avec du you tube du facebook que des truc utiles chez madame michu qoui bah la on retrouve les bonnes grosses lenteur et lourdeur de IE donc ma joie fut de courte durée xD bon il est trop tot pour dire quoi que ce soit hormis qu'ils soit plus en phase avec les protocoles? ça serait pas un mal en effet ils ont pris trop de liberté et ça n'a que trop perduré!
allez on va dire je suis confiant pour que le dev ce passe bien et qu'il apporte une bonne evolution encore et enfin etre à niveau au moins? dépasser safari qui est la référence aujourd'hui pourquoi pas je le souhaite meme car si ça peut relancer l'optimisation sur plusieurs points...
perso j'ai pas compris le principe du teste de cette image ni sur quoi elle ce repose si t'as une synthèse en 3 mots peper je suis preneur avant que je démonte google pour comprendre de quoi il en retourne xD
bon en tout cas la différence est meme pas comparable en faite tellement ie9 semble montrer une dextérité...
j'ai poussé pour faire mumse avec du you tube du facebook que des truc utiles chez madame michu qoui bah la on retrouve les bonnes grosses lenteur et lourdeur de IE donc ma joie fut de courte durée xD bon il est trop tot pour dire quoi que ce soit hormis qu'ils soit plus en phase avec les protocoles? ça serait pas un mal en effet ils ont pris trop de liberté et ça n'a que trop perduré!
allez on va dire je suis confiant pour que le dev ce passe bien et qu'il apporte une bonne evolution encore et enfin etre à niveau au moins? dépasser safari qui est la référence aujourd'hui pourquoi pas je le souhaite meme car si ça peut relancer l'optimisation sur plusieurs points...
 Re: Et si on comparait son navigateur internet au futur IE9
Re: Et si on comparait son navigateur internet au futur IE9
Jeu 15 Avr 2010 - 0:40
c'est que des images (logo) qui tournent suivant des fonctions via scipt
En fait, IE a toujours été très mauvais pour l'interprétation des scripts, c'était pas la java mais la bérézina
alors là, ils ont mis le paquet, et ça ce voit... c'est tout.
voilà la page de code html

Mais après, pour le classique, comme tu dis, faut pas s'attendre a des miracles... une ferrari sur un chemin de terre va pas plus vite qu'un bourricot
Eh là, déjà que les pro du web on du mal a optimiser leur site pour le web.2 (le pire du pire, chez moi, en ce moment, c'est la centrale d'achat UGAP...)
(le pire du pire, chez moi, en ce moment, c'est la centrale d'achat UGAP...)
En fait, IE a toujours été très mauvais pour l'interprétation des scripts, c'était pas la java mais la bérézina

alors là, ils ont mis le paquet, et ça ce voit... c'est tout.
voilà la page de code html
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=9" />
<meta name="t_omni_demopage" content="1" />
<title>Flying Images</title>
<!--
Thanks for checking out this site. The purpose of these demos is to convey a concept and not intended to be used as a best
practice for web development. It’s not the cleanest code, and in some places we took shortcuts to get more demos to you. Enjoy!
Special thanks to Will Jessup, Gerard Ferrandez, and other web developers who have been experimenting with 3d spaces using Javascript.
Their prototypes gave us the idea for this demo.
-->
<style type="text/css">
html
{
overflow: hidden;
background-image: url('Background.jpg');
background-repeat: repeat;
}
body
{
margin: 0px;
padding: 0px;
font-family: Segoe UI, Verdana, Arial, Sans-Serif;
font-size: 11pt;
color: #666;
}
a:link, a:visited
{
color: #00c7ff;
text-decoration: none;
}
a:link:hover, a:visited:hover
{
color: #00c7ff;
text-decoration: underline;
}
#informationpanel
{
position: absolute;
text-align: center;
top: 18px;
left: 10px;
width: 60px;
color: Gray;
}
.informationvalue
{
font-size: 24pt;
margin-bottom: -4px;
}
.informationlabel
{
font-size: 9pt;
margin-bottom: 10px;
}
#returnbutton
{
position: absolute;
display: block;
top: 0px;
right: 6px;
width: 210px;
height: 29px;
background-image: url(../../includes/image/ReturnButton.png);
background-position: left top;
text-indent: -9999px;
}
.controlpanelsection1
{
position: absolute;
top: 32px;
right: 105px;
width: 100px;
}
.controlpanelsection2
{
position: absolute;
top: 32px;
right: 0px;
width: 100px;
}
.notes
{
position: absolute;
top: 132px;
right:0px;
width: 205px;
font-size: 9pt;
font-style: italic;
}
.controllabel
{
font-size: 9pt;
font-weight: bold;
}
.control
{
font-size: 9pt;
}
#board
{
position: absolute;
width: 100%;
height: 100%;
}
#board img
{
position: absolute;
}
#copyright
{
color: Gray;
font-size: 8pt;
position: absolute;
bottom: 3px;
right: 6px;
width: 100%;
text-align: right;
}
</style>
<script type="text/javascript">
var boardWidth;
var boardHeight;
var boardLeft;
var boardTop;
var board;
var fps;
var countimages;
var currentSecond = 0;
var currentFPS = 0;
var count = 6;
var images = [];
var mouseX = 0;
var mouseY = 0;
var zoomed = false;
var mouseOverControls = false;
var zoomingOut = false;
var timeLastAnimation;
var insidecontrolpanel;
var controlpanelzoomed = false;
var useBrowserLogos = true;
var IMAGE;
var DEFAULTIMAGE = "IEMedium.png";
var MIXIMAGE = "MixPhoto.png";
var LARGEIMAGE = "LargeIELogo.png";
var LOGO1 = "Logo1.png";
var LOGO2 = "Logo2.png";
var LOGO3 = "Logo3.png";
var LOGO4 = "Logo4.png";
var IEIMAGE = "IELogo.png";
var PROXIMITY = 90;
var PREVIOUSPROXIMITY = 90;
var NORMALPROXIMITY = 90;
var MINPROXIMITY = 25;
var MAXPROXIMITY = 160;
var TARGETPROXIMITY = 25;
var xDAMPING = 7000;
var yDAMPING = 10;
var MINCOUNT = 2;
var MAXCOUNT = 16;
var FL = 200;
var RATIO = 3;
var TIMEOUT = 15;
var a = 0;
var y = 0;
window.onload = Setup;
// Setup the Board
function Setup() {
IMAGE = DEFAULTIMAGE;
board = document.getElementById('board');
fps = document.getElementById('fps');
countimages = document.getElementById('countimages');
CreateBoard();
GetBounds();
y = mouseY = boardHeight / 2;
if (window.addEventListener) {
window.addEventListener("resize", GetBounds, false);
document.addEventListener("keypress", OnKeyPress, false);
window.addEventListener("mousemove", OnMouseMove, false);
}
else if (window.attachEvent) {
window.attachEvent("onresize", GetBounds);
document.attachEvent("onkeypress", OnKeyPress);
window.attachEvent("onmousemove", OnMouseMove);
}
setTimeout(Draw, 15);
}
function GetBounds() {
boardWidth = board.offsetWidth / 2;
boardHeight = board.offsetHeight / 2;
boardTop = board.offsetTop;
boardLeft = board.offsetLeft;
for (var p = board.offsetParent; p != null; p = p.offsetParent) {
boardTop += p.offsetTop;
boardLeft += p.offsetLeft;
}
}
// Create Board
function CreateBoard() {
images = [];
board.innerHTML = '';
var c = 1;
var i = count / 2 - .5;
for (var x = -i; x <= i; x++)
{
for (var z = -i; z <= i; z++)
{
var img = document.createElement('img');
img.setAttribute("name", "rotatingimage");
img.style.left = '5000px';
img.x3d = x;
img.z3d = z;
if (useBrowserLogos == true)
{
switch (c)
{
case 1:
img.src = IEIMAGE;
c ++;
break;
case 2:
img.src = LOGO2;
c ++;
break;
case 3:
img.src = LOGO1;
c ++;
break;
case 4:
img.src = LOGO4;
c ++;
break;
case 5:
img.src = LOGO3;
c = 1;
break;
}
}
else
{
img.src = IMAGE;
}
board.appendChild(img);
images.push(img);
}
}
countimages.innerHTML = images.length;
}
// Draw the Images
function Draw() {
a += (mouseX - boardWidth) / xDAMPING;
y += ((mouseY - boardHeight) - y) / yDAMPING;
var ca = Math.cos(a);
var sa = Math.sin(a);
var img = null;
for (var i = 0; img = images[i]; i++) {
var x = img.x3d * (boardWidth / (PROXIMITY / 5));
var z = img.z3d * (boardWidth / (PROXIMITY / 5));
var X = sa * x + ca * z;
var Y = sa * z - ca * x;
var W = FL / (FL + Y);
var w = Math.round(W * boardWidth / (PROXIMITY / 5));
img.style.left = Math.round(X * W + boardWidth - w * .5) + 'px';
img.style.top = Math.round(y * W + boardHeight - w * .5) + 'px';
var width = Math.max(2, w);
var height = Math.max(6, w * RATIO);
if (width < 5)
{
img.style.width = '0px';
img.style.height = '0px';
}
else
{
img.style.width = width + 'px';
img.style.height = height + 'px';
}
img.style.zIndex = w;
}
setTimeout(Draw, TIMEOUT);
var rightNow = new Date().getSeconds();
if (rightNow == currentSecond){
currentFPS++;
}
else{
currentSecond = rightNow;
fps.innerHTML = currentFPS;
currentFPS = 1;
}
}
// Zoom Functions
function ZoomIn() {
TARGETPROXIMITY = MINPROXIMITY;
ZoomToTarget();
}
function ZoomOut() {
PREVIOUSPROXIMITY = PROXIMITY;
TARGETPROXIMITY = MAXPROXIMITY;
ZoomToTarget();
}
function ZoomNormal() {
TARGETPROXIMITY = NORMALPROXIMITY;
if (PROXIMITY < NORMALPROXIMITY){
PROXIMITY = PROXIMITY + 1;
setTimeout(ZoomNormal, 1);
}
else if (PROXIMITY > NORMALPROXIMITY){
PROXIMITY = PROXIMITY - 1;
setTimeout(ZoomNormal, 1);
}
}
function ZoomRestore() {
TARGETPROXIMITY = PREVIOUSPROXIMITY;
if (PROXIMITY+5 < TARGETPROXIMITY){
PROXIMITY = PROXIMITY + 5;
setTimeout(ZoomRestore, 1);
}
else if (PROXIMITY-5 > TARGETPROXIMITY){
PROXIMITY = PROXIMITY - 5;
setTimeout(ZoomRestore, 1);
}
else
{
PROXIMITY = TARGETPROXIMITY;
}
}
function ZoomToTarget() {
if (PROXIMITY < TARGETPROXIMITY){
PROXIMITY = PROXIMITY + 1;
setTimeout(ZoomToTarget, 1);
}
else if (PROXIMITY > TARGETPROXIMITY){
PROXIMITY = PROXIMITY - 1;
setTimeout(ZoomToTarget, 1);
}
}
function ZoomInButton() {
PREVIOUSPROXIMITY = MINPROXIMITY;
ZoomIn();
}
function ZoomNormalButton() {
PREVIOUSPROXIMITY = NORMALPROXIMITY;
ZoomNormal();
}
// Mouse Move
function OnMouseMove(e) {
if (typeof e == 'undefined')
e = window.event;
if (e.ctrlKey){
return false;
}
if(e.shiftKey){
xDAMPING = 1000;
yDAMPING = 10;
}
else{
xDAMPING = 7000;
yDAMPING = 10;
}
if ((mouseX > (boardWidth * 2) - 200) && (mouseY < 150)){
if (controlpanelzoomed == false){
controlpanelzoomed = true;
ZoomOut();
}
}
else{
if (controlpanelzoomed == true){
controlpanelzoomed = false;
ZoomRestore();
}
}
mouseX = e.clientX;
mouseY = e.clientY;
return false;
}
// Key Press
function OnKeyPress(e) {
if(!e) e = window.event;
var key = e.key;
var code = e.keyCode || e.charCode;
if(key == "+" || code==43){
ChangeCount(2);
}
else if (key == "-" || code==45){
ChangeCount(-2);
}
else if (key == "z" || code==122){
ZoomIn();
}
else if (key == "x" || code==120){
ZoomNormal();
}
else if (key == "r" || code==114){+
ResetScene();
}
}
// Increase Items
function ChangeCount(n) {
var newcount = count + n;
if (newcount >= MINCOUNT && newcount <= MAXCOUNT)
{
count = newcount;
CreateBoard();
}
}
function ResetScene() {
count = 8;
PROXIMITY = NORMALPROXIMITY;
IMAGE = DEFAULTIMAGE;
y = mouseY = boardHeight / 2;
CreateBoard();
}
// Change Images
function UseHighResolutionImage() {
useBrowserLogos = false;
IMAGE = LARGEIMAGE;
CreateBoard();
}
function UseDefaultImages() {
useBrowserLogos = false;
IMAGE = DEFAULTIMAGE;
CreateBoard();
}
function UseBrowserLogos() {
useBrowserLogos = true;
IMAGE = DEFAULTIMAGE;
CreateBoard();
}
function UseMixImage() {
useBrowserLogos = false;
IMAGE = MIXIMAGE;
CreateBoard();
}
function UseMyBrowserLogo() {
useBrowserLogos = false;
if (navigator.userAgent.toLowerCase().indexOf('chrome') > -1)
{
IMAGE = LOGO1;
}
else if (navigator.userAgent.toLowerCase().indexOf('firefox') > -1)
{
IMAGE = LOGO2;
}
else if (navigator.appName == "Opera")
{
IMAGE = LOGO3;
}
else if (navigator.userAgent.toLowerCase().indexOf('safari') > -1)
{
IMAGE = LOGO4;
}
else
{
IMAGE = DEFAULTIMAGE;
}
CreateBoard();
}
</script>
</head>
<body>
<div id="board">
</div>
<div class="controlpanelsection1">
<div class="controllabel">Image Size</div>
<div class="control"><a class="control" onclick="UseDefaultImages();return false;" href="#">Default IE Logo</a></div>
<div class="control"><a class="control" onclick="UseHighResolutionImage();return false;" href="#">Large IE Logo</a></div>
<div class="control"><a class="control" onclick="UseMixImage();return false;" href="#">Mix Photo</a></div>
<div class="control"><a class="control" onclick="UseMyBrowserLogo();return false;" href="#">My Browser</a></div>
<div class="control"><a class="control" onclick="UseBrowserLogos();return false;" href="#">All Browsers</a></div>
</div>
<div class="controlpanelsection2">
<div class="controllabel">Other</div>
<div class="control"><a class="control" onclick="ChangeCount(2);return false;" href="#">Increase</a></div>
<div class="control"><a class="control" onclick="ChangeCount(-2);return false;" href="#">Decrease</a></div>
<div class="control"><a class="control" onclick="ZoomInButton();return false;" href="#">Zoom In</a></div>
<div class="control"><a class="control" onclick="ZoomNormalButton();return false;" href="#">Zoom Out</a></div>
<div class="control"><a onclick="ResetScene();return false;"href="#">Reset</a></div>
</div>
<div class="notes">
<span>Hold shift key to spin faster.</span>
</div>
<div id="informationpanel">
<div id="fps" class="informationvalue"></div>
<div id="fpscaption" class="informationlabel">FPS</div>
<div id="countimages" class="informationvalue"></div>
<div id="Div1" class="informationlabel">Images</div>
</div>
<a href="../../Default.html" title="Return to Platform Preview" id="returnbutton">Return to Platform Preview</a>
<span id="copyright"> 2010 Microsoft</span>
2010 Microsoft</span>
</body>
<script type="text/javascript" src="../../includes/script/s_code_ie9td.js"></script>
</html>

Mais après, pour le classique, comme tu dis, faut pas s'attendre a des miracles... une ferrari sur un chemin de terre va pas plus vite qu'un bourricot

Eh là, déjà que les pro du web on du mal a optimiser leur site pour le web.2
 (le pire du pire, chez moi, en ce moment, c'est la centrale d'achat UGAP...)
(le pire du pire, chez moi, en ce moment, c'est la centrale d'achat UGAP...) StonAlchemist
StonAlchemist
- Nombre de messages : 297
Date d'inscription : 22/12/2009
 Age : 41
Age : 41
Localisation : COM77
 Re: Et si on comparait son navigateur internet au futur IE9
Re: Et si on comparait son navigateur internet au futur IE9
Jeu 15 Avr 2010 - 7:48

C'est mieux sur mon mac avec safari
 Re: Et si on comparait son navigateur internet au futur IE9
Re: Et si on comparait son navigateur internet au futur IE9
Jeu 15 Avr 2010 - 9:01
je crois que là c'est plus le moteur java script qui est mis en avant
 Re: Et si on comparait son navigateur internet au futur IE9
Re: Et si on comparait son navigateur internet au futur IE9
Jeu 15 Avr 2010 - 9:38
merci j'ai compris la finalité...
 StonAlchemist
StonAlchemist
- Nombre de messages : 297
Date d'inscription : 22/12/2009
 Age : 41
Age : 41
Localisation : COM77
 Re: Et si on comparait son navigateur internet au futur IE9
Re: Et si on comparait son navigateur internet au futur IE9
Jeu 22 Avr 2010 - 7:34
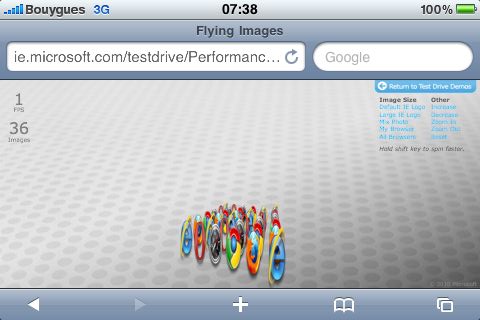
Avec l'iPhone c'est pas mieux

un autre test pour comparer nos browser concernant HTML5
http://html5test.com/

un autre test pour comparer nos browser concernant HTML5
http://html5test.com/
 Re: Et si on comparait son navigateur internet au futur IE9
Re: Et si on comparait son navigateur internet au futur IE9
Lun 26 Avr 2010 - 2:43
là, ça tue!StonAlchemist a écrit:Avec l'iPhone c'est pas mieux
un autre test pour comparer nos browser concernant HTML5
http://html5test.com/
 Mais il semble que ça ce chamaille pas mal sur la légitimité du test HTML5
Mais il semble que ça ce chamaille pas mal sur la légitimité du test HTML5 
 Re: Et si on comparait son navigateur internet au futur IE9
Re: Et si on comparait son navigateur internet au futur IE9
Lun 26 Avr 2010 - 2:59
moi j'ai eu un doute sur le protocole de ce test, mais bon je ne suis pas assez calé pour savoir si ce dernier est bien indépendant ou si il a été taillé pour ie9...
bon je doute pas qu'on fera mieux que safari ou chrome un jour je l'espère en tout cas, mais les résultat de test semble assez peu credible, peut etre une méfiance non justifié...
après quand on regard d'autre test reconnu ça merdoi un peu comme un bon IE quoi :dd:
bon je doute pas qu'on fera mieux que safari ou chrome un jour je l'espère en tout cas, mais les résultat de test semble assez peu credible, peut etre une méfiance non justifié...
après quand on regard d'autre test reconnu ça merdoi un peu comme un bon IE quoi :dd:
 Re: Et si on comparait son navigateur internet au futur IE9
Re: Et si on comparait son navigateur internet au futur IE9
Lun 26 Avr 2010 - 3:09
c'est le propre des tests... on est toujours dans des configurations que l'on ne rencontre presque jamais... ou qui, si on y est confronté (mise en page CSS) ne sont pas génantes au point de mettre son navigateur au rebut
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum|
|
|